This is a series of post explains about Hosting Web Application using Azure IaaS Capabilities. Look at the end of this post for other parts.
Creating VM with Windows Server 2012 Image (NorthwindFE)
In this section, I am planning to create Azure VM using Windows Server 2012 platform image for installing Web application which will connect the database located another VM (NorthwindBE).
Creating Windows Server VM using Management portal
Below are the screenshots shows the inputs on the Wizard I used for creating the VM.
As you seen in the screenshot - 3, I am connecting to the existing VM we created for database server (NorthwindBE). When selecting connect to the existing VM, the Region/Affinity Group/Virtual Network dropdown will be disabled, because Azure does not allows to have VMs in different region in the same cloud service.
Creating Windows Server VM using PowerShell
Below is the PowerShell script which will do the same operation did from Management portal.
Set-AzureSubscription -SubscriptionName "Subscription-1 Introductory special" -CurrentStorageAccount azurevpntest $iisimage = 'MSFT__Windows-Server-2012-Datacenter-201208.01-en.us-30GB.vhd' $iisvm = New-AzureVMConfig -Name 'NorthwindFE' -InstanceSize Small -ImageName $iisimage | Add-AzureProvisioningConfig -Windows -Password 'password@123' # Create Azure Cloud Service and Create VMs New-AzureVM -ServiceName 'WebFarm' -VMs $iisvm
Installing Web Application and Configuring the DB connection
We have created two VMs under a same Cloud Service and configured the Northwind database in the NorthwindBE VM. Now we need to install IIS server in the NorthwindFE VM and install a web application which will connect the Northwind database to do some operation.
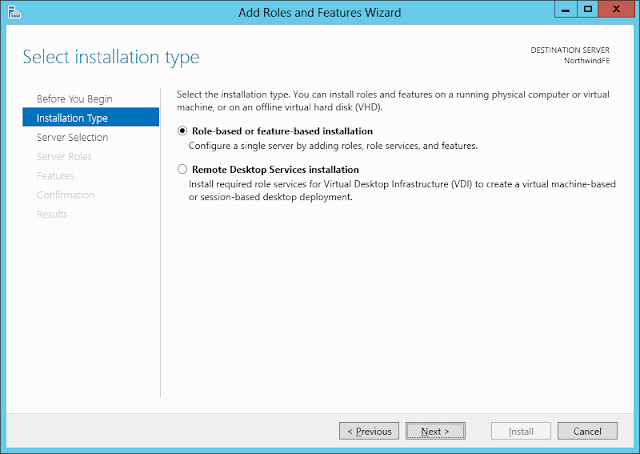
So connect to the VM and install the Web Server by selecting Add Roles and Features from Manager menu on Server Manager window. Below screenshots shows how did I do.
After Installation completed successfully, We can able to install our Web Application and connect to the database. For testing purpose, I developed a sample Web Application which provides the capabilities to Add, Edit and Delete the Products on Northwind database. But to make the sample application work fine, I required to install some additional software on the server.
I updated the software using Web Installer. So, select the Get New Web Platform Components from the Action panel on the IIS Manager console and install required component.
Note: The server required to download the Web Installer from the Internet. So you might need to switch off the IE Enahnced Security Configuration from the server by selecting IE Enahnced Security Configuration from the Server Manager -> Local Server.
Now, the server is ready to host my application. Download the sample project and extract the files to a sample folder. Create a Web Application under Default Web Site to host the application.
Before verifying the Web Application, make sure the connection string is perfect as per your database server details (NorthwindBE).
Run the application at the local server and verify the output.
Access the same site using the cloud service url (navigate to the Cloud Services and get SITE URL or select the VM and verify the DNS url) the Verify the same can be accessible from outside of the VM (from your local system).
Now we have hosted the application and verified in the VM. To access the same application using Cloud Services url from outside of the VM, we need to add port 80 in to the Endpoint list of NorthwindFE VM.
So select the NorthwindFE VM from the Virtual Machine list and navigate to the ENDPOINTS screen. Add an additional endpoint for Port 80 by selecting ADD ENDPOINT button (If the application hosted with SSL certificate (https), you required to add port 443)
To add the endpoint from PowerShell script, use the below script.
Get-AzureVM -Name NorthwindFE -ServiceName WebFarm |
Add-AzureEndpoint -Name EP801 -LocalPort 443 -PublicPort 443 -Protocol tcp |
Update-AzureVMNow access the url using SITE URL of the Cloud Service and verify the output.The other links on Hosting Web Application using Azure IaaS capabilities:
- Hosting Web Application using Azure IaaS capabilities - Part 1
- Hosting Web Application using Azure IaaS capabilities - Part 2
- Hosting Web Application using Azure IaaS capabilities - Part 3
- Hosting Web Application using Azure IaaS capabilities - Part 4


























0 Responses to “Hosting Web Application using Azure IaaS capabilities - Part 2”
Post a Comment